| Komenskio Logo:
|
| Komenskio Logo
sistemos apžvalga
Komenskio Logo
programa labiausiai tinka kūrybiškam darbui
programavimui, projektavimui, kurį gali nesunkiai atlikti net jaunesnio
amžiaus vaikai. Iš vienos pusės, sistema nesudėtinga, greitai perprantami
jos pagrindiniai veiksmai, vaizdžiai išreiškiami rezultatai, iš kitos pusės
ji turtinga įvairiomis šiuolaikinių programavimo kalbų idėjomis bei konstrukcijomis,
patogiomis priemonėmis kompiuterio programinei įrangai projektuoti bei
kurti.
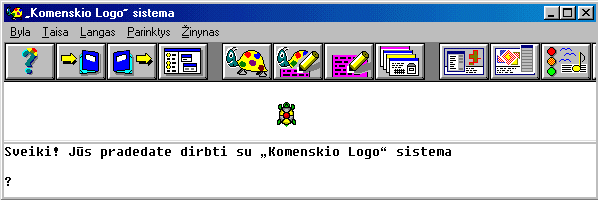
Komenskio Logo sistema jau išversta į penkiolika kalbų, ja naudojamasi Austrijoje, Belgijoje, Brazilijoje, Bulgarijoje, Čekijoje, Didžiojoje Britanijoje, Graikijoje, Lenkijoje, Olandijoje, Portugalijoje, Šveicarijoje, Vengrijoje, Vokietijoje Pasižiūrėkime keletą projektų Maloniai nuteikia sistemos pagrindinis langas žaismingas langų dizainas, paprasta, vaizdu. Viršutinėje meniu juostoje išvardyti pagrindiniai veiksmai, kurie būdingi visoms Windows sistemos programoms: darbas su bylomis, jų taisymas, langų, parinkčių nustatymas, žinynas. Dažniau reikalingi veiksmai, kaip įprasta, vaizduojami mygtukais.
Komenskio Logo
sistema skirta projektams kurti. Projektas tai
objektų, kurie aprašomi įvairiomis programavimo priemonėmis, visuma. Paprastai
vieną projektą sudaro keletas ar keliolika įvairaus tipo bylų.
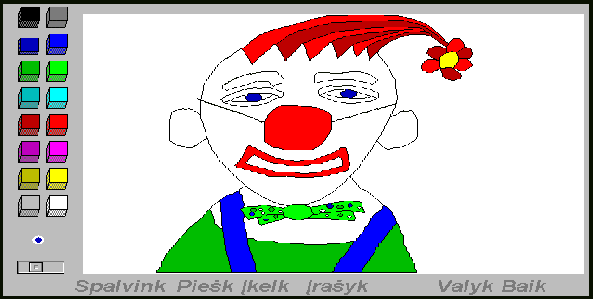
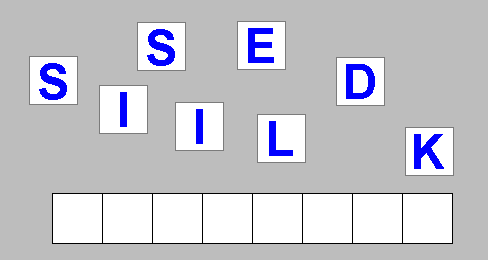
Naudojantis šia programa galima piešti, spalvinti, trinti, keisti pieštuko storį, pasirinkti spalvas iš duotos paletės ir pan. Galimybės, atrodo, kuklios, tačiau tokį redaktorių gali suprojektuoti ir suprogramuoti, pavyzdžiui, penktokėlis per keletą savaičių! Jeigu redaktorių dar papildysime rinkiniu nespalvotų piešinių, tai bus puiki mokomoji priemonė mažiesiems turės spalvinimo albumą. Štai kitas nedidelis projektas vaikų mėgiamas žaidimas, kai iš pateiktų raidžių reikia sudėlioti žodį. Po kiekviena raide slypi Vėžliukas, todėl ją galima lengvai perkėlinėti pele iš vienos vietos į kitą. Neteisingai sudėjus žodį, raidės pačios iššoka iš langelių. Taigi dėlioti tenka tol, kol gausime teisingą žodį. Tokiam žaidimui sukurti tereikia vos keliolikos Komenskio Logo komandų, na ir, suprantama, gerai apgalvoti bei suprojektuoti dizainą.
Galima sukurti žymiai sudėtingesnių projektų, įvairių programinių sistemų, žaidimų. Fantazijai ribų nėra. Be abejo, pradžioje mokiniams reikia pasiūlyti įvairių idėjų projektams, vėliau jie ir patys turėtų susirasti jiems įdomių darbų. Vėžliukas ir jo komandos Esminiai darbo su Komenskio Logo principai panašūs į kitų Logo sistemų. Pagrindinis sistemos veikėjas, algoritmo, programos vykdytojas Vėžliukas. Tai dinaminis objektas, kuris valdomas sistemos komandomis. Šitaip vaizdžiai galime matyti rezultatus. Jau minėjome, kad sistema leidžia sukurti ir naudoti iki keturių tūkstančių Vėžliukų. (Palyginkite LogoWriter leido tik ketvertą ) Viena pagrindinių sąvokų Vėžliuko (ar Vėžliukų) laukas. Tai grafinio
ekrano dalis, kuriame Vėžliukas vykdo komandas ir rodo atliekamus veiksmus
bei gautus rezultatus. Komandos rašomos vadinamajame komandų lauke. Jį
matome pagrindinio lango (1 pav.) apatinėje dalyje, nuo Vėžliuko lauko
atskiriama brūkšniu. Yra galimybė padidinti Vėžliuko bei komandų laukus,
kad jie užimtų visą ekraną. Tai atliekama meniu juostos viduriniaisiais
mygtukais arba atitinkamai klavišais F5, F6 F7.
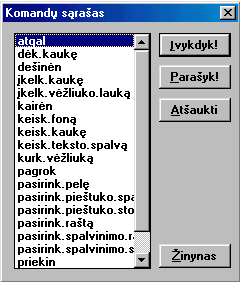
Beje, sistemoje palikta galimybė naudoti komandas anglų kalba. Tai leidžia įvairių šalių moksleiviams kurti bendrus projektus bei siųsti kitom šalims savo darbus. Puiki Komenskio Logo sistemos galimybė dažniau naudojamas komandas patalpinti ant specialios mygtukų juostos. Čia galima aprašyti procedūras bei komandų grupes.
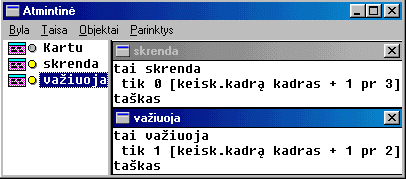
Dar vienas labai svarbus laukas, programavimo požiūriu netgi svarbiausias pavadintas atmintine. Mat čia Vėžliukas įsimena objektus: procedūras, kintamuosius, duomenų tipus. Atmintinė atveriama paspaudus F4 arba atitinkamą mygtuką.
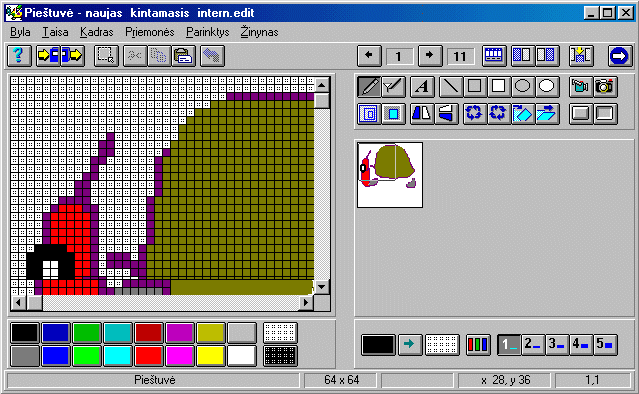
Taigi atmintinėje apibrėžiami objektai, kuriuos komponuojant gaunami įvairūs projektai: programavimo sistemos, taikomųjų programų modeliai, animacija, piešiniai, atvirukai. Duomenų tipas paveikslas (kaukė) Komenskio Logo kalboje apibrėžti trys duomenų tipai: žodis, sąrašas ir paveikslas. Tai modernūs tipai, kuriuose slypi įvairių programavimo paradigmų (procedūrinio, funkcinio, objektinio) principai. Labiausiai patrauklus paveikslo-kaukės duomenų tipas. Paveikslu vadinamas paveikslėlių rinkinys, paprastai skirtas animacijai kurti. Žemiau pateiktą gulbės paveikslas su visais jį sudarančiais paveikslėliais (vadinama kadrais).
Logo terpėse naudojama metafora Vėžliuko kaukė, t.y. Vėžliukas gali
pakeisti savo išvaizdą užsidėdamas kaukę ir tapti bet kuriuo gyvūnu ar
daiktu. Komenskio Logo sistemoje kaukės sąvoką įgyvendina
paveikslas jis tiesiog priskiriamas Vėžliukui.
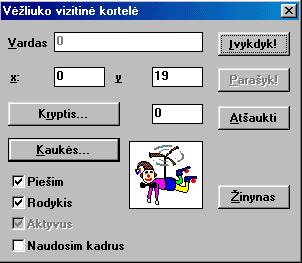
Tai paprasčiausias grafinis redaktorius, turintis daugelį įprastų Windows grafinių redaktorių galimybių. Tačiau yra ir papildomų, pavyzdžiui, skirtų animacijai kurti kadrų peržiūra, padedanti pamatyti, kaip atrodys judesys keičiant vieną po kito kaukės kadrus; fotografavimo priemonė, įkelianti ekrano dalį, esančią grafinio redaktoriaus fone, į kaukės kadrą ir pan. Kuriame projektą Pabandykime drauge sukurti projektą, turintį keletą paprastų elementų. Tikriausiai labiausiai domina judesio kūrimas. Tad pradėkime. Pasirenkame meniu Bylos punktą Naujas projektas. Atveriame jį. Tada ties Vėžliuku spragtelime dešiniuoju pelės klavišu ir pasirenkame komandą Keisk kaukę. Gauname meniu langelį, vadinamą Vėžliuko vizitine kortele. Čia galime apibūdinti Vėžliuką nurodyti kuriamo objekto parametrus: vardą (kuriant naują Vėžliuką), buvimo vietą (koordinates), judėjimo kryptį, pasirinkti norimą kaukę (paveikslą) bei nurodyti Vėžliuko būsenas (pieš, bus matomas, aktyvus, naudos kadrus). Kaukes galime piešti patys, naudodamiesi Komenskio Logo grafiniu redaktoriumi, galime pasinaudoti įvairiais paveikslėliais.
Taigi sukūrėme Vėžliuką, kurio vardas 0 ir kurio kaukė skrendantis
berniūkštis.
Toliau tenka pasirūpinti fonu. Vėžliuko vizitinėje kortelėje dukart spragtelėję ant piešinėlio patenkame į vaizdelių redaktorių. Pasirenkame naują vaizdelį, padidiname jį iki maksimalaus dydžio (t.y. iki 255x255 taškų) ir nupiešiame norimą projekto foną (įsimename .bmp tipo byla, patartina kataloge EKRANAI). Užveriame redaktorių grįžtame į Vėžliuko lauką. Ten, spragtelėję dešiniuoju pelės klavišu, įkeliame ką tik nupieštą projekto foną (naudodami komandą Įkelti Vėžliuko lauką).
Statišką vaizdą turime. Dabar parašysime procedūras, kad mūsų veikėjai judėtų. Spragtelėję F4 arba meniu juostos ketvirtąjį mygtuką atveriame atmintinės langą ir pasirinkę meniu Objektai komandą Kurti procedūrą, užrašome naujos procedūros vardą: tebūnie važiuoja. Procedūrų redaktorius palengvina darbą ir pateikia kai kurias standartines eilutes, pavyzdžiui, pradžią bei pabaigą. Įrašome komandą, kuri modeliuos ciklą, ir gauname visą procedūrą: tai važiuoja
Analogiškai sukuriame kitą procedūrą skrendančiam berniūkščiui skrenda: tai skrenda
Kad abu Vėžliukai judėtų kartu, sukurkime gaubiančią procedūrą kartu: tai kartu
Projektas vykdomas komandų laike parašius ir įvykdžius procedūrą kartu. Vykdymą galima nutraukti paspaudus meniu juostos mygtuką Stop. Paruošta pagal J. Aušraitės ir V. Dagienės pamokų ciklą Mokomės dirbti su Komenskio Logo. |
| Logo kas tai? | LogoWriter programa | Naudingos nuorodos | Metodinė medžiaga | Moksleivių darbai |
Atnaujinta 2000 m. spalio 20 d.
 1 pav.
1 pav.
 2 pav.
2 pav.
 3 pav.
3 pav.
 4 pav.
4 pav.
 5 pav.
5 pav.
 6 pav.
6 pav.
 7 pav.
7 pav.
 8 pav.
8 pav.
 9 pav.
9 pav.
 10 pav.
10 pav.